Submitted on - 2009-08-18 165631. Quick tutorial on how to get the drop-down menu on google sheets.

Dropdown Menu In Tumblr How To Add
So I started making it from scratch.

. Y o u. Once you get the hang of it its pretty dang user-friendly and its a great way to get all your links and info all in one place. When activated it displays drops down a list of values from which the user may select one.
To do it click Publish button on the. I had some trouble figuring it out at first but i absolutely love it now. --.
WikipediaSuggest an editTrending on Bing Hoshiv Ukrainian nuns displaced10000 civilians Mariupol mayorBilly Ray Tish Cyrus divorceSenior Year trailerPhiladelphia reinstates indoor mask mandateMads Mikkelsen methodNYC Juneteenth paid holidaySpirit Halloween Christopher Lloyd Rachael Leigh CookWill Ferrell BarbieLerner family sell NationalsPercy Jackson Walker ScobellMichael Bay would work Will SmithLeniz Escobar MS-13 Diablita guiltyHartsfield-Jackson Atlanta busiest 2022 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year 0ifnnlength. Hopefully this is helpful I can show more ways. --.
Select Markdown and then immediately go back and select HTML Going to Markdown first strips away the HTML which is what forces all the gifs onto separate linesPagination12345NextSee moreDrop-down ListA drop-down list abbreviated drop-down or DDL. So I fianlly found the time to make it its really similar to the sliding drop down menu with an image theres just one minor change. Learn How To Make Drop Down Menu Using HTML And CSS.
But Ill explain the whole process again anyway for those who have not used an sliding drop down. 1 Open Drop Down Menu software and click Add item and Add submenu buttons situated on the Drop Down Menu Toolbar to create your menu. Superfish v148 jQuery menu plugin by Joel Birch.
Its time to try Tumblr. Creating a File With HTML Code. The checkbox hack What is this checkbox hack.
This tutorial shows how to build a drop-down menu in Expression Web using CSS and HTML code. The dropdown-content class holds the actual dropdown content. The main advantage of.
Drop Down Menus For Tumblr. It is hidden by default and will be displayed on hover see below. The end result is a basic drop-down box that can be used on any Missing.
Regular sliding drop down menu without an image just text. 16px 40px 0 6pxmargin. Superfish v148 jQuery menu plugin by Joel Birch.
You can also replace the background-color and color values with any color or HTML color code of your choice. This Flash tutorial will teach you how to create a basic drop down menu. How To Add Dropdown Menu In Tumblr Lets start.
This Flash tutorial will teach you how to create a basic drop down menu. I had some trouble figuring it out at first but i absolutely love it now. You can also replace the background-color and color values with any color or HTML color code of your choiceMissing.
HTML HTML Tutorial - drop down lists menu The drop-down lists are one of the most practical types of lists. When a drop-down list is inactive it displays a single value. Here not require any Bootstrap or Foundation responsive front-end framework.
TumblrFree Jsp Drop Menu Sample Demo 965. To begin create an HTML file for the actual dropdown menu content and syntax. Or select Save or Save As in the css tab menu submenu round corners menu.
Using these steps we can easily make a dropdown menu. Vote Down - 65 votes. Use any element to open the dropdown menu eg.
CSS The dropdown class uses positionrelative which is needed when we want the dropdown content to be placed right below the dropdown button using positionabsolute. The blog is based. You can make a responsive header or menu bar with a very small code.
You can also use Delete item to delete some buttons. 2 Use ready to use Templates. The dropdown-content class holds the actual dropdown content.
Drop Down Menus For Tumblr Drop Down Menus. To do it just select theme you like in the Templates list. Firstly we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the form for making a dropdown menu.
The end result is a basic drop-down box that can be used on any. You can also use Delete item to delete some buttons. Firstly we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the form for making a dropdown menuHow to Create a Dropdown Menu.
This is the most important part of this tutorial. Using these steps we can easily make a dropdown menu. HttpsgoogltTFmPb Complete website U.
--. HTML Website Development Tutorial for beginners. To begin create an HTML file for the actual dropdown menu content and syntax.
The responsive navbar is more beautiful with font-awesome icons which are working as menus indicators. 1 Open HTML Drop Down Menu software and click Add item and Add submenu buttons situated on the free horizontal tabbed browsing menus css Drop Down Menu Toolbar to create your Css Pure Menu To Zen Cart menu. It is often used in the design of graphical user interfaces including web designWikipedia People also search forCombo BoxList BoxLinkCascading Style SheetsCheckboxSee all 15Data from.
Wrap a element around the button and the toMissing. The reason we dont use displaynone for hiding the menu is because we need the animation effect of the menu sliding down the dropdown effect which can only be achieved by using the max-height property. The checkbox hack What is this checkbox hack.
You can make a responsive header or menu bar with a very small code. Log in Sign up. Creating a File With HTML Code.
Very old drop-down tutorial from year 2004 but if you are starting out very useful tutorial and example. --. Another tutorial for the folks in the artistsclub discord server.
HttpsgoogltTFmPb Complete website UMissing. --. The reason we dont use displaynone for hiding the menu is because we need the animation effect of the menu sliding down the dropdown effect which can only be achieved by using the max-height property.
But if you want to use. Submitted on - 2009-08-18 165631. A responsive navigation bar with the dropdown menu is created by using custom HTML CSS and jQuery.
Also known as a drop-down menu drop menu pull-down list picklist is a graphical control element similar to a list box that allows the user to choose one value from a list. On the whole there are 4 ways to make a drop down menu in Excel and all of them have their own strong and weak points. Then click the cogwheel in the top right.
When the user selects a new value the control reverts to its inactive state displaying the selected value. Make Fancy CSS3 Dropdown Navigation Menu in a. HTML Website Development Tutorial for beginners.
Submitted By - ilike2. You probably already came across them all over the internet but without knowing they had a fancy name like this. Here not require any Bootstrap or Foundation responsive front-end framework.
Select Markdown and then immediately go back and select HTML Going to Markdown first strips away the HTML which is what forces all the gifs onto separate lines. Click the edit symbol on the draft. At the bottom of the pop-up is the Text Editor drop-down menu.
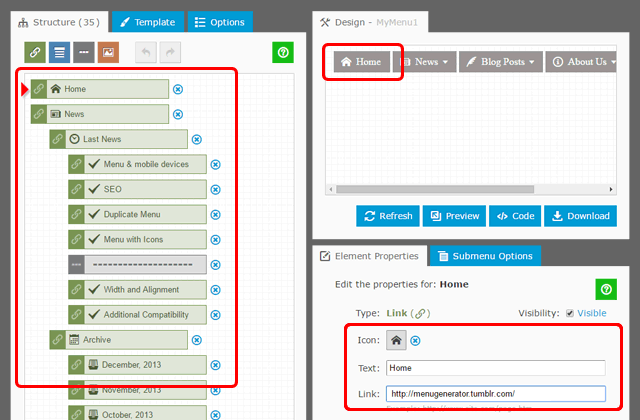
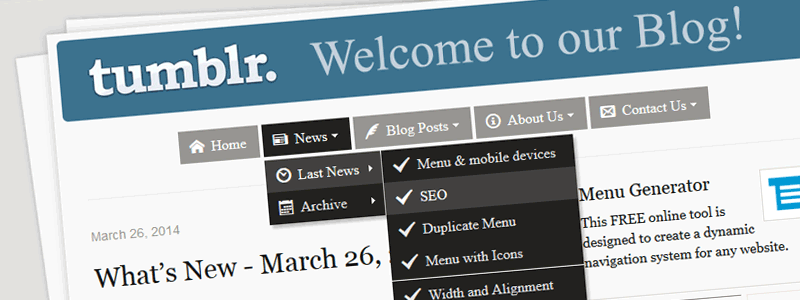
The tutorial link is given in the resource link. To create the menu we use the online tool - Dropdown Menu Generator. This time for making a carrd.
Use a container element like to create the dropdown menu and add the dropdown links inside it. Horizontal sliding dropdown menu 2 using jquery Drop Down Menus For Tumblr. At the bottom of the pop-up is the Text Editor drop-down menu.
To do it just select theme you like in the Templates list. Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu so it degrades. It is hidden by default and will be displayed on hover see below.
If we want to make a dropdown menu in the Html document using Form we have to follow the steps which are given below. Oookay so this tutorial was requested ages ago but I never really got to it. This is the most important part of this tutorial.
Discover more posts about dropdown-menu-tutorial. Publish your in the format. Sj_evtbindViVideoHoverInit function if VideoRichHover.
Navigate to the File Manager from your hPanel dashboard and generate a new file called menuhtml inside the public_html directoryMissing. The following dropdown menu guide will use the latter method. 2 Use ready to use Templates.
Click to turn offmthPreviewsthNo previewpid17mmstobfalseishttpstrueenperfinsttrueenhoverhbtrueenmmstinsttrueenmuteinsttruehoverdelayms200isInlinefalseisAsyncBindtrueenLoopPlayOnHoverfalseenAutoPlayOnLoadfalseenAutoPlayNextfalseresetPlayerThtrueenHoverControltrueenBgPlayfalseenHoverAsyncMetafalseclientOffsetType0instNameRelatedVideobhfalsemaafalseffbtrueva1hmot0pcc0ictruefdmtpfalsehsthfalsetw330th186entabhovertrueisBoundarySizePersistedfalseenBoundarySizeScaletrueisCaptionReplacedtruepea1sd1boundaryElIdsidb_contentuseClassAsTargetInfoKeyfalsebindInfosidserpvidanstargetbcnmc_vtvctcnmc_vtvctacnmc_vtvc_linkttcnmc_vtvc_link. You can also use Delete item to delete some buttons. This time for making a carrd.
A or element. Note the min-width is set to 160px. 2 Use ready to use Templates.
--. Another tutorial for the folks in the artistsclub discord server. Drop Down Menu Tumblr You can put a Tumblr Drop Down Menu in your existing theme very easily.
I used a pre-made assignment tracker but it I didnt really enjoy the format. The responsive navbar is more beautiful with font-awesome icons which are working as menus indicators. Submitted By - ilike2.
Very old drop-down tutorial from year 2004 but if you are starting out very useful tutorial and example. Create the drop-down menu itself. Please use the following link to.
Type in the following code to determine the size and color of the drop-down menu making sure to replace with the number you want to use the larger the number the larger your drop-down menu will be. Then click the cogwheel in the top right. Note the min-width is set to 160pxMissing.
1 Open Drop Down Menu software and click Add item and Add submenu buttons situated on the Drop Down Menu Toolbar to create your menu. Drop-Down Menus Horizontal Style. -16px -40px 0 -6px_dheadr0fori0i0var tsj_etniftifttagNameAreturn0whiletttparentNodereturn tit0sj_spn1documentaddEventListenerpointerdowntouchStartHandlerAll.
Type in the following code to determine the size and color of the drop-down menu making sure to replace with the number you want to use the larger the number the larger your drop-down menu will be. Navigate to the File Manager from your hPanel dashboard and generate a new file called menuhtml inside the public_html directory.

Tumblr Academy Sliding Drop Down Menu

Theme Hunter Fukuo Menu Dropdown By Fukuo Live Preview

Dropdown Menu In Tumblr How To Add

cocorini Themes Patterns Tutorial Custom Dropdown Menupreview Here Notes

Tumblr Academy Sliding Drop Down Menu

cocorini Themes Patterns Tutorial Custom Dropdown Menupreview Here Notes


0 comments
Post a Comment